De oorsprong
Tijdens onze afstudeerperiode posten wij elke maand updates over de voortgang van ons project. Toen onze
eerste
social media post online ging, wist onze afstudeerbegeleider Bart Pluijms van Cardan Technobility ons al snel
te
wijzen op grote toegankelijkheidsfouten die we gemaakt hebben. Hij heeft ons uitgedaagd om onze communicatie
zo
toegankelijk mogelijk te maken, zodat niet alleen onze doelgroep maar iedereen onze voortgang zonder problemen
kan volgen.
Rick van de Sande heeft tijdens zijn afstudeertraject als ontwikkelingsdoel dat hij beter wil worden in
web-development. Daarnaast wil hij ook leren over digitale toegankelijkheid, en deze kennis kunnen toepassen
op
de websites die hij maakt.
Om bekend te raken met digitale toegankelijkheid in web-coding bedacht Rick het experiment: Into Invalid’s
drempelloos blog:
Een website die gefocust is op het zo toegankelijk mogelijk maken van informatie over ons afstudeerproject.
Door
in verschillende stappen te werken aan het verbeteren van deze website, kan Rick alles leren over het coderen
van websites en het digitaal toegankelijk ontwikkelen. Daarbij leren we beide hoe verschillende mediavormen zo
toegankelijk mogelijk kunnen worden gedeeld. Al deze kennis en ervaring kunnen we vervolgens in ons
eindproduct
en op onze eindexpositie toepassen voor een toegankelijke oplossing.
Bezoek andere versies van deze website en zie de ontwikkeling

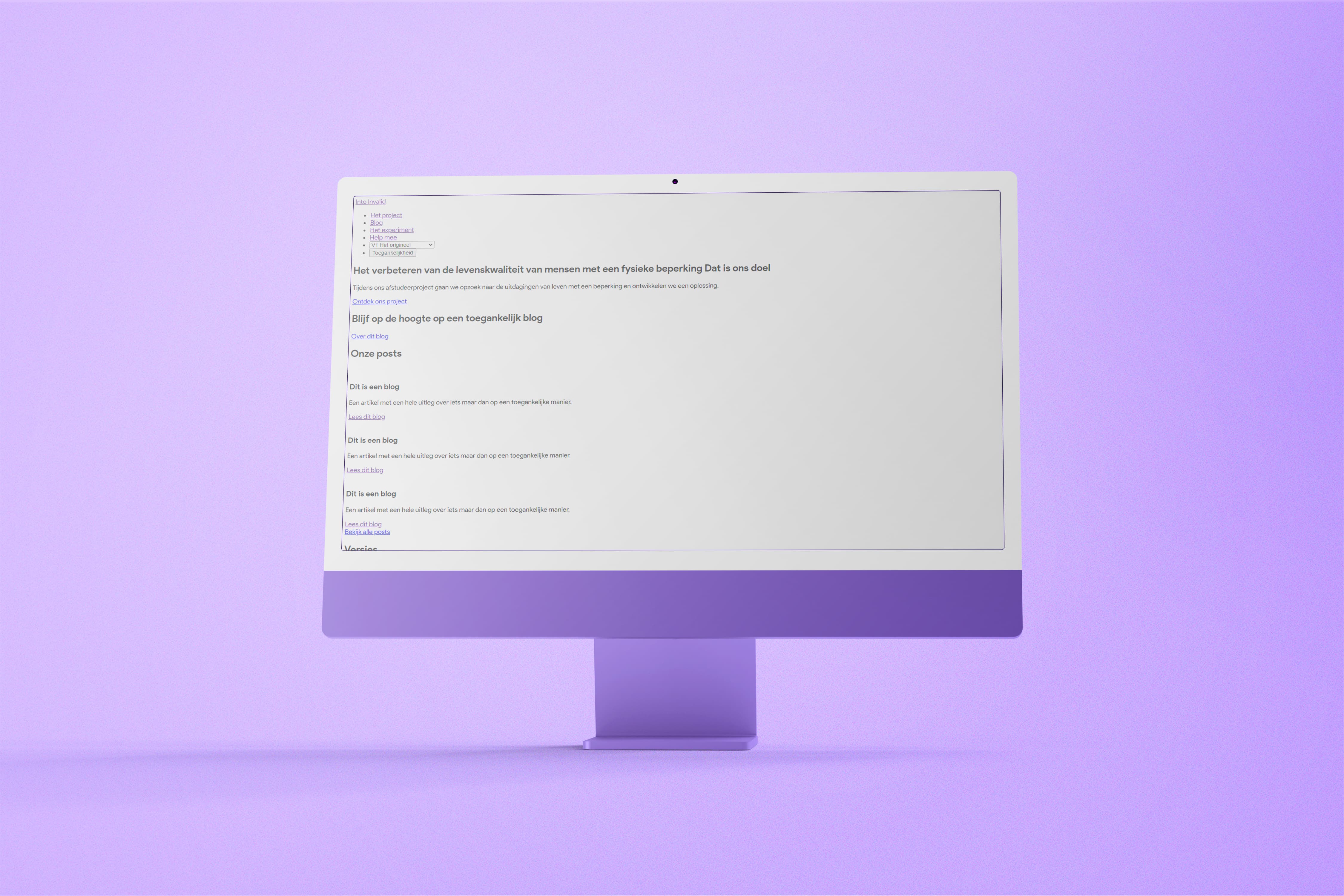
Het origineel
Deze eerste versie van het blog bestaat uit bijna alleen maar HTML-code. Vroeger zagen alle websites er zo uit. De toegankelijkheid voor screen-readers en toetsenbordbediening was toen vaak veel beter, omdat pagina's een vaste en eenlijnige structuur hadden. Deze versie is met opzet simpel gehouden, want hoe meer je toevoegt, hoe meer je fout kan doen. Daarmee schatten we de toegankelijkheid van deze site hoog in.
Bezoek versie 1

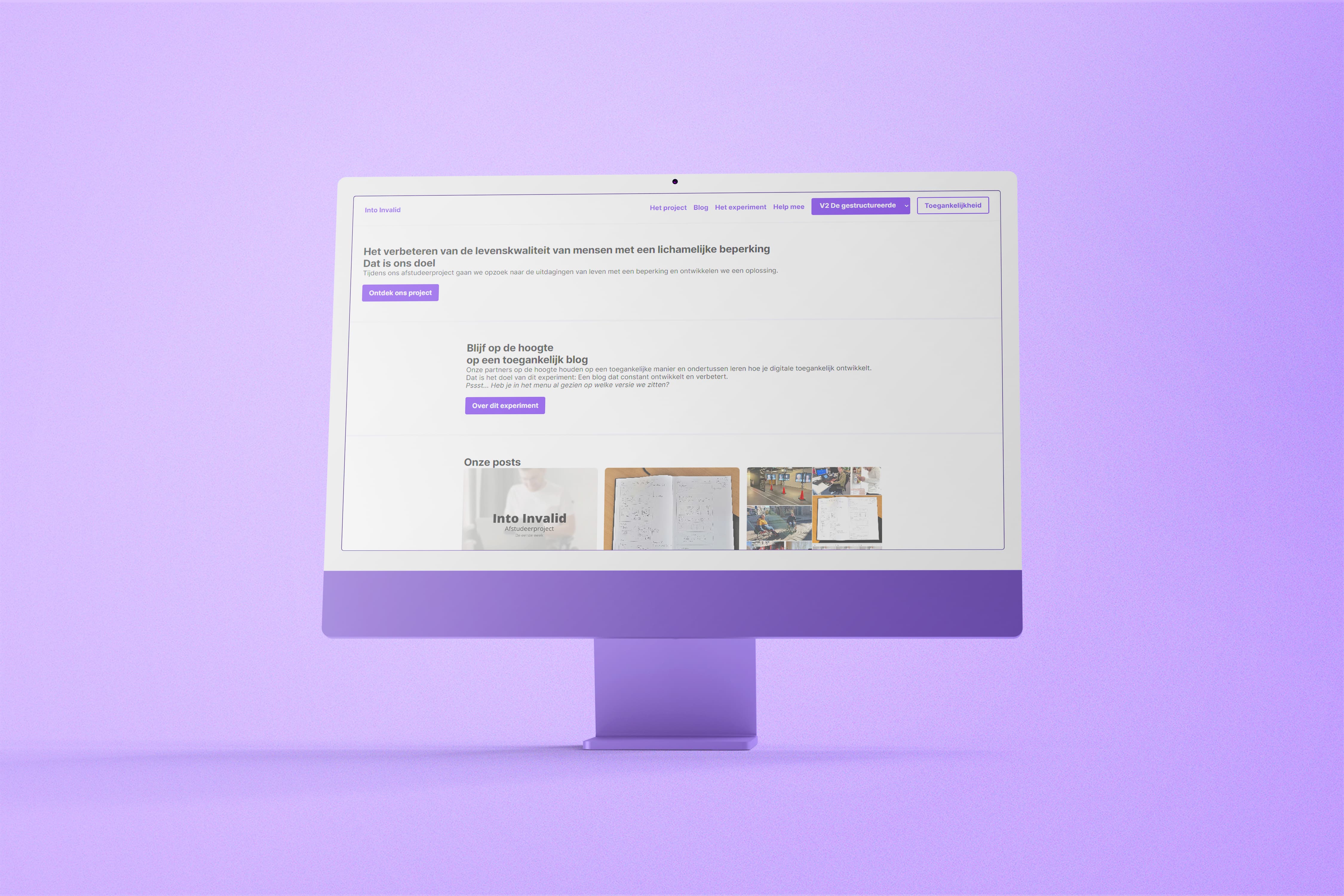
De gestructureerde
In deze versie is CSS-styling toegevoegd om de pagina visueel duidelijker te maken. Er is vooral werk gedaan aan de layout (de verdeling van blokken informatie over het scherm). Ook is er al een klein beetje aankleding gedaan, zoals de toevoeging van de verschillende paarstinten. Deze toevoegingen zijn gemaakt om met visuele hints het begrip van de webstie te vergroten. Daarmee wordt de site toegankelijker. Daarnaast zijn ook meer teksten ingevuld en enkele afbeeldingen toegevoegd (natuurlijk allemaal met ee ALT-descriptie).
Bezoek versie 2
Hebben we iets gemist?
Zie jij manieren om deze website toegankelijker te maken?
Neem contact met ons op door het formulier in te vullen.
Alternatief kun je ons bereiken door een mail te sturen naar rrwwsand@avans.nl of te bellen naar +31 6 19 34 32 56